把cli配置的vue项目目录和配置文件理清楚 ~
一、vue-cli项目目录
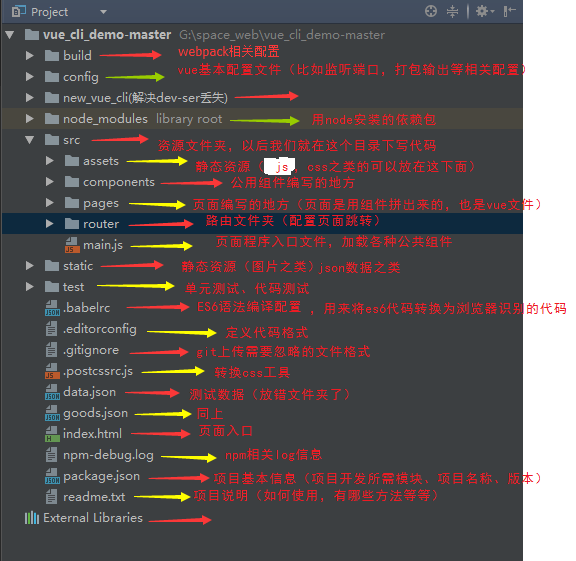
1、整个目录结构

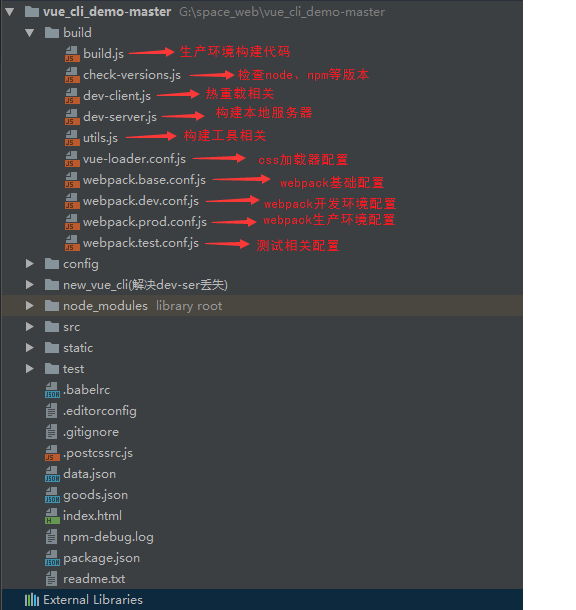
2、build文件夹下相关文件及目录

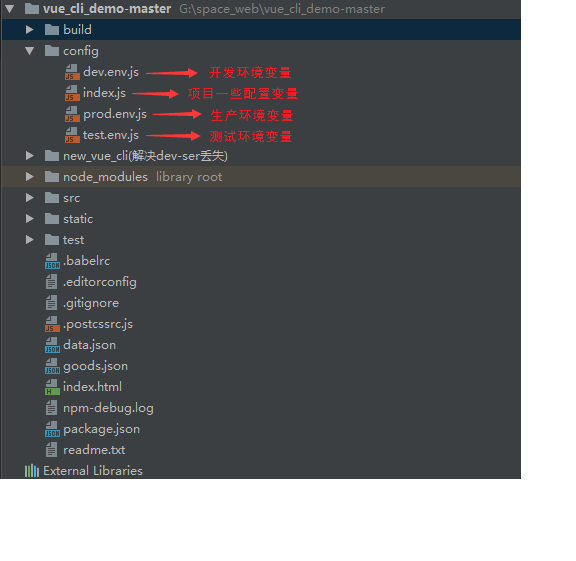
3、config文件夹下目录和文件

二、相关的主要文件
1、index.html
一般只定义一个空的根节点,在main.js里面定义的实例将挂载在#app节点下,内容通过vue组件填充。

2、App.vue文件
app.vue是项目的主组件,所有页面都是在app.vue下切换的。一个标准的vue文件,分为三部分。
1 | <template> |
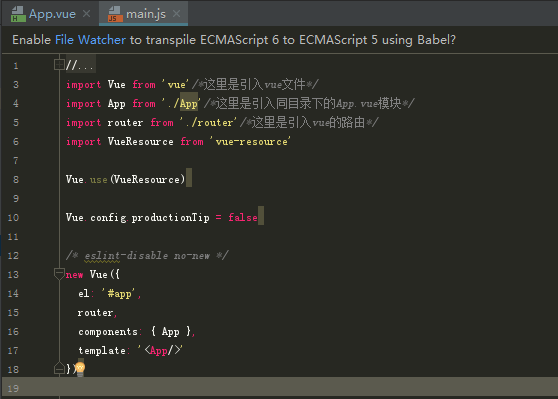
3、main.js
入口文件来着,主要作用是初始化vue实例并使用需要的插件。比如下面引用了4个插件,但只用了app(components里面是引用的插件)。

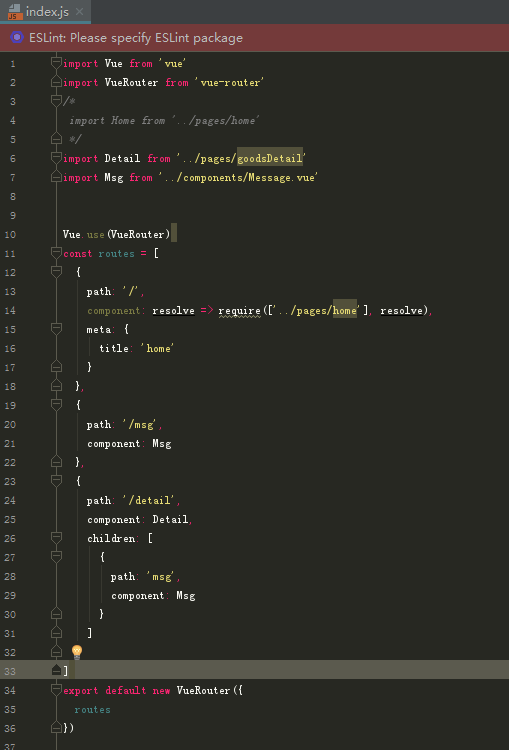
4、router下面的index.js文件
路由配置文件
定义了三个路由,分别是路径为/,路径为/msg,路径为/detail。